Wat is de beste AI-achtergrondverwijderaar voor fotos?

Mensen besteden te veel tijd aan het handmatig verwijderen van achtergronden, en AI is niet altijd de magie die het belooft te zijn.
In deze tutorial leert u hoe u een gaaf Picture in Picture-effect kunt creëren met Adobe Photoshop. Dit doet u door van één foto de illusie te wekken dat er een kleinere, bijgesneden versie van dezelfde foto in zit. We snijden de kleinere afbeelding bij en roteren deze rondom het hoofdonderwerp. Vervolgens voegen we een rand en schaduw toe om het te benadrukken en ten slotte zetten we de originele afbeelding erachter om in zwart-wit.
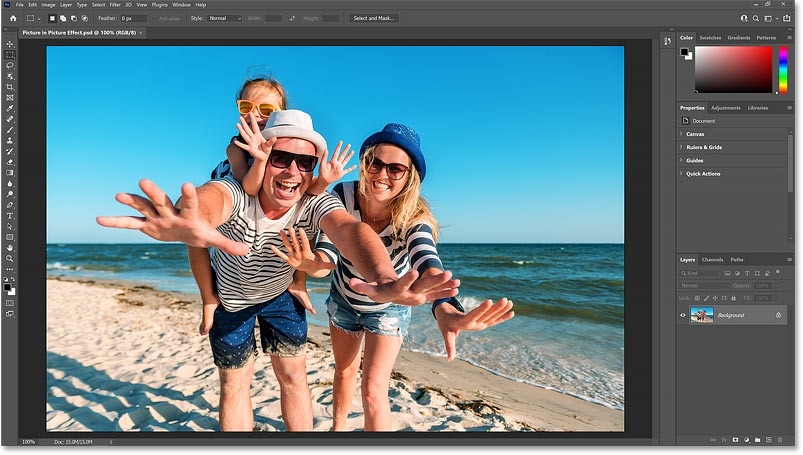
Stap 1: Open de foto
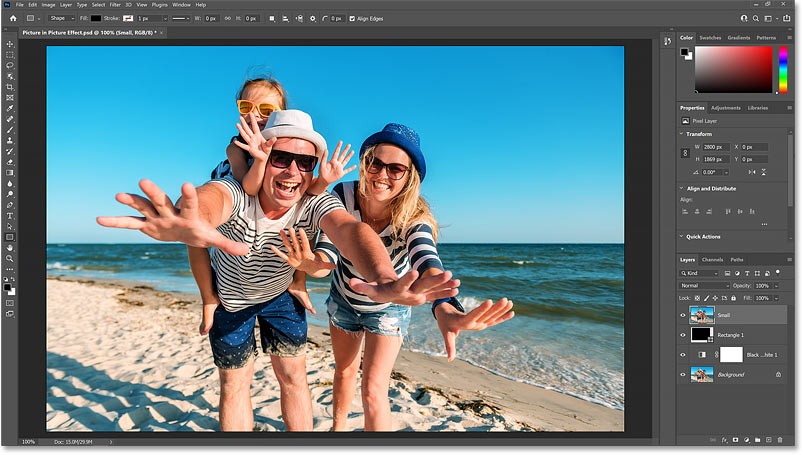
Begin met het openen van uw foto.

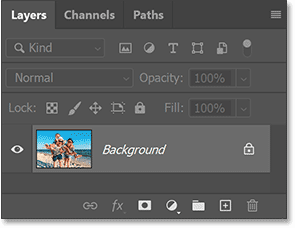
Stap 2: Maak een kopie van de achtergrondlaag
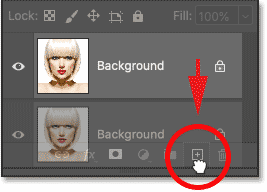
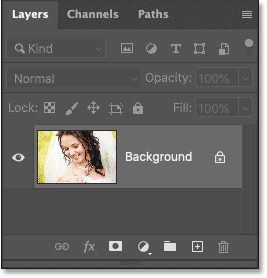
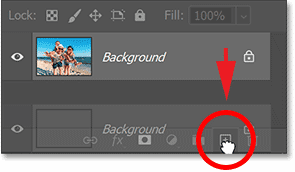
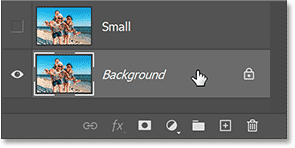
In het deelvenster Lagen wordt de afbeelding geopend op de achtergrondlaag:

Maak een kopie van de afbeelding door de achtergrondlaag naar het pictogram Nieuwe laag toevoegen te slepen :

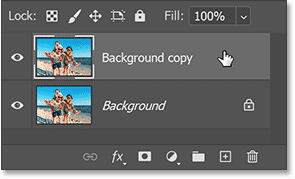
Er verschijnt een kopie boven het origineel:

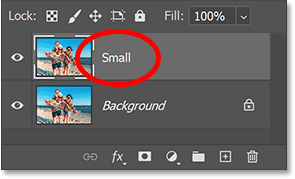
Stap 3: Hernoem de kopie naar Klein
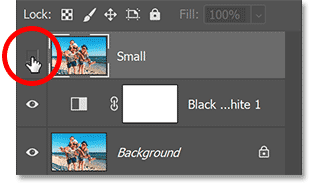
De kopie wordt gebruikt om een kleinere afbeelding in de grotere afbeelding te maken. Dubbelklik op de naam Achtergrondkopie en hernoem de laag naar Klein. Druk op Enter (Win) / Return (Mac) op uw toetsenbord om te accepteren:

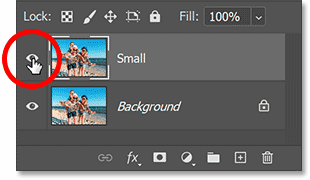
Stap 4: Schakel de kleine laag uit
We hebben de kleine laag op dit moment niet nodig, dus schakel deze uit door op het zichtbaarheidspictogram te klikken:

Stap 5: Selecteer de achtergrondlaag
Voordat we een kleinere versie van de afbeelding maken, zetten we de originele afbeelding om in zwart-wit. Klik op de achtergrondlaag om deze te selecteren:

Stap 6: Voeg een zwart-wit-aanpassingslaag toe
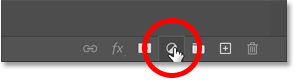
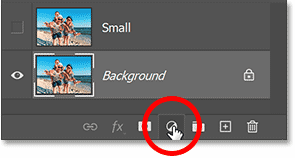
Klik vervolgens op het pictogram Nieuwe opvul- of aanpassingslaag onderaan het deelvenster Lagen:

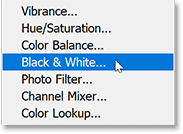
Selecteer een zwart-wit- aanpassingslaag uit de lijst:

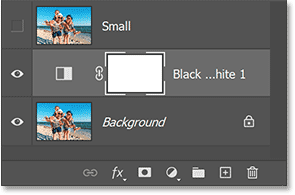
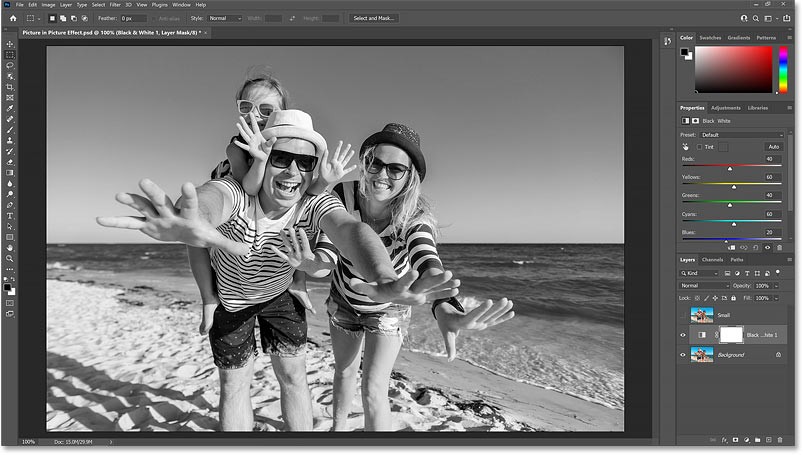
De aanpassingslaag wordt weergegeven tussen de Achtergrondlaag en de Kleine laag. Dit betekent dat het alleen de Achtergrondlaag eronder beïnvloedt, niet de Kleine laag erboven:

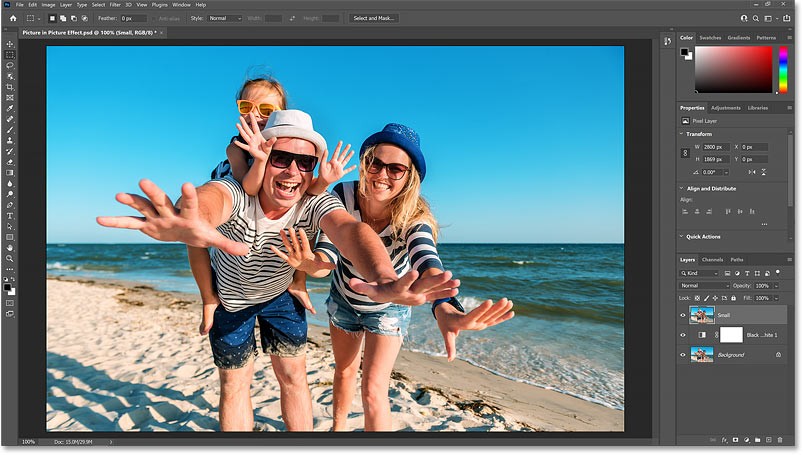
En de afbeelding wordt onmiddellijk omgezet naar zwart-wit:

Stap 7: Klik op de knop Automatisch
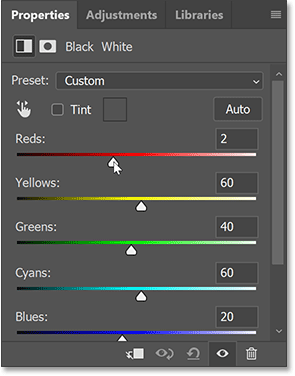
De bedieningselementen voor de aanpassingslaag Zwart-wit vindt u in het deelvenster Eigenschappen van Photoshop. U kunt de zwart-witconversie nauwkeurig afstemmen door de individuele kleurschuifregelaars (Rood, Geel, Groen, enz.) te verslepen om de helderheid van verschillende delen van de afbeelding aan te passen op basis van hun oorspronkelijke kleur:

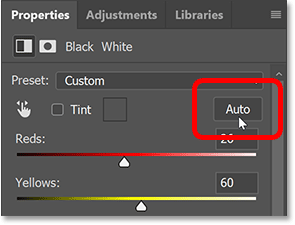
Maar omdat het effect eigenlijk alleen voor de achtergrond geldt en grotendeels verborgen zal worden door de kleinere afbeelding, krijgt u voldoende goede resultaten als u op de knop Automatisch klikt:

Stap 8: Selecteer en schakel de kleine laag in
Nu gaan we een kleinere, gekleurde afbeelding binnen de originele afbeelding maken.
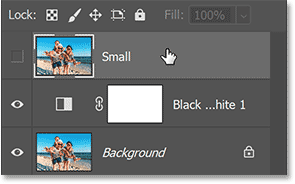
Klik in het lagenpaneel op de kleine laag om deze te selecteren:

Klik vervolgens op het pictogram voor de zichtbaarheid van de laag om deze weer in te schakelen:

De kleurenversie van de afbeelding verschijnt opnieuw:

Stap 9: Selecteer rechthoekgereedschap
Selecteer het rechthoekgereedschap in de werkbalk. Selecteer niet het rechthoekige selectiekadergereedschap bovenaan, omdat dit een selectiegereedschap is. Selecteer de Rechthoektool, een van de vormtools van Photoshop:

Stap 10: Stel de gereedschapsmodus in op Vorm
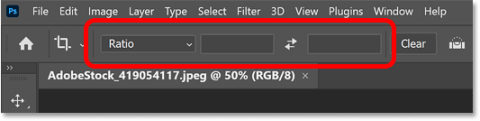
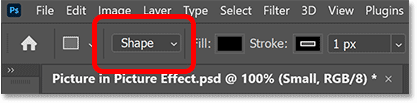
Zorg ervoor dat in de optiebalk de gereedschapsmodus is ingesteld op Vorm , en niet op Pad of Pixels:

Stap 11: Stel de kleur van de vorm in op zwart
Stel de vormkleur in op zwart als u dit nog niet hebt gedaan. De kleur maakt niet zoveel uit, maar zwart is duidelijk zichtbaar als we vormen tekenen.
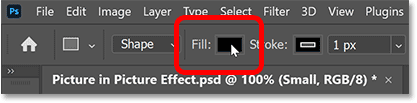
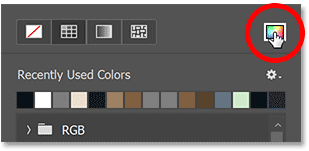
Klik op Kleurstaal opvullen :

Klik vervolgens op het pictogram Kleurenkiezer in de rechterbovenhoek van het dialoogvenster:

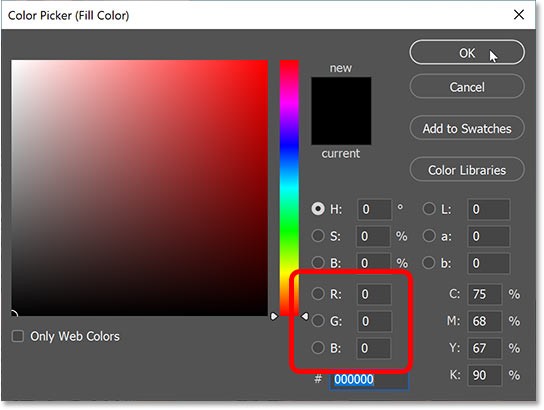
Selecteer zwart in de kleurenkiezer door de waarden R, G en B op 0 te zetten. Klik vervolgens op OK om de kleurenkiezer te sluiten:

Stap 12: Schakel lijnen rond vormen uit
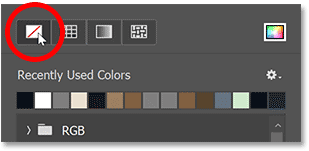
Standaard voegt Photoshop een zwarte lijn van 1 pixel breed toe rond de vorm. Dit willen we niet. Klik dus op het kleurstaal Streek :
Klik vervolgens op het pictogram Geen kleur in de linkerbovenhoek. Druk op Enter (Win) / Return (Mac) om het dialoogvenster te sluiten:

Stap 13: Teken een vorm rond het hoofdobject
Teken een rechthoek om het hoofdobject. De vorm wordt een kleinere versie van de afbeelding. Zorg er dus voor dat u deze om alles heen wikkelt wat erin komt.
Klik op de linkerbovenhoek van het object om het beginpunt voor de vorm in te stellen. Houd vervolgens de muisknop ingedrukt en sleep naar rechtsonder. Wanneer u sleept, wordt alleen de omtrek van de vorm weergegeven:

Vormen opnieuw positioneren
Om een vorm te verplaatsen terwijl u tekent, houdt u de muis ingedrukt en drukt u op de spatiebalk op uw toetsenbord. Versleep de vorm naar de gewenste locatie, laat de spatiebalk los en versleep de rest van de vorm.
Hoe je de vorm perfectioneert
Laat de muisknop los als u klaar bent met het voltooien van de vorm. Vervolgens vult Photoshop de vorm met zwart:

Stap 14: Pas de grootte van de vorm indien nodig aan
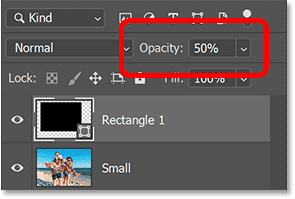
Omdat de vorm het beeld erachter volledig bedekt, is het moeilijk te zien of de vorm op de juiste plek is getekend. Om de afbeelding door de vorm heen te kunnen zien, verlaagt u de dekking van de vormlaag in het deelvenster Lagen naar 50%. Een snelle manier is om op het nummer 5 op het toetsenbord te drukken:

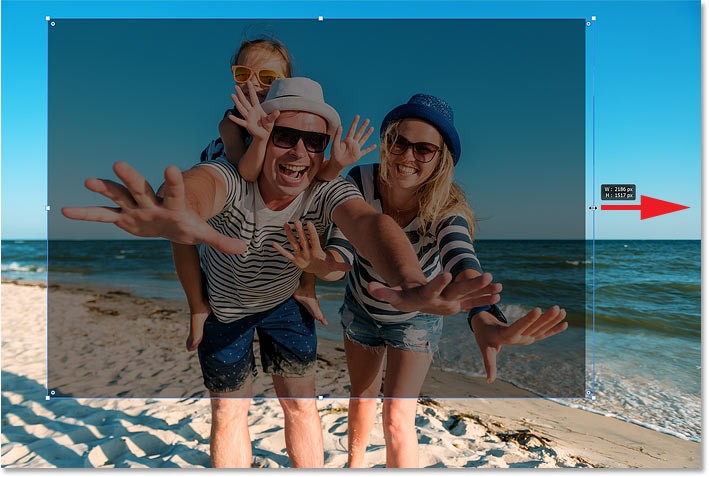
Klik vervolgens op een van de handgrepen rond de vorm en sleep deze om de gewenste grootte aan te passen:

Vormdekking terugzetten naar 100%
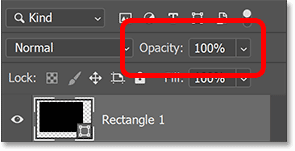
Zodra u klaar bent met het aanpassen van de grootte van de vorm, zet u de dekking van de vormlaag in het deelvenster Lagen terug op 100% door op 0 te drukken op uw toetsenbord. De vorm zal het beeld opnieuw aan het zicht onttrekken:

Stap 15: Sleep de kleine laag boven de vorm
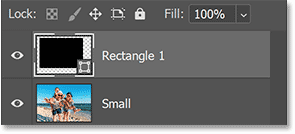
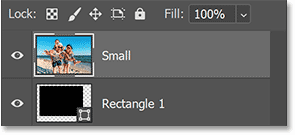
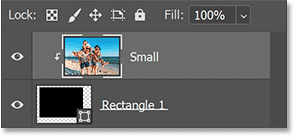
Vervolgens plaatsen we de afbeelding op de kleine laag in de vorm. In het deelvenster Lagen staat de vorm nu boven de afbeelding:

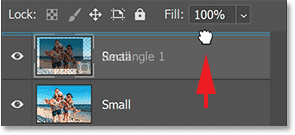
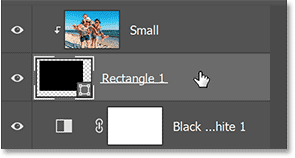
De afbeelding moet boven de vorm staan. Klik dus op de kleine laag en sleep deze boven de vormlaag. Wanneer de blauwe markeringsbalk boven de vormlaag verschijnt:

Laat de muisknop los om de kleine laag op zijn plaats te zetten:

En in het document blokkeert de afbeelding nu de vorm:

Stap 16: Knipmasker maken
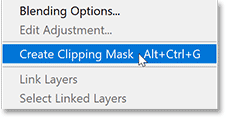
Om een afbeelding in een vorm te plaatsen, klikt u op het menupictogram van het deelvenster Lagen:

En selecteer Knipmasker maken:

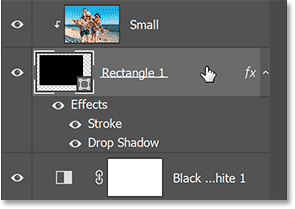
Photoshop knipt de afbeelding op de kleine laag in de vormlaag eronder:

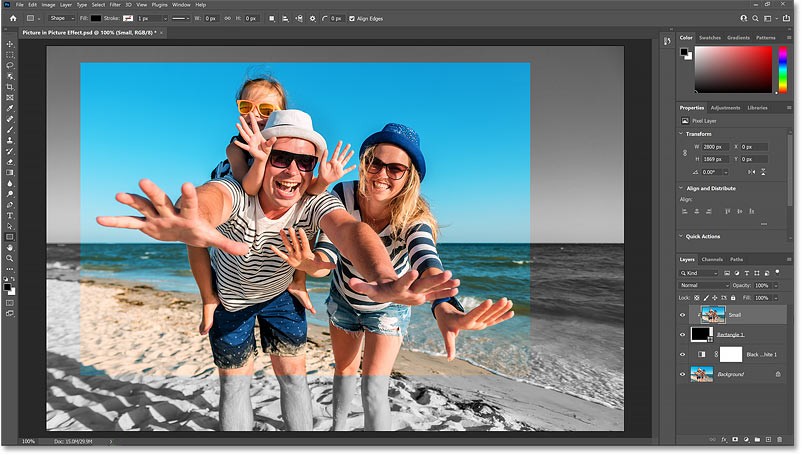
En de afbeelding in kleur verschijnt nu alleen binnen de grenzen van de vorm, terwijl de zwart-witversie op de achtergrondlaag eromheen opnieuw verschijnt:

Stap 17: Selecteer de vormlaag
Om kleinere afbeeldingen te laten opvallen, kunt u een witte rand en slagschaduw toevoegen. We beginnen met de grens.
Selecteer de vormlaag in het deelvenster Lagen:

Stap 18: Voeg witte lijnen toe rond de vorm
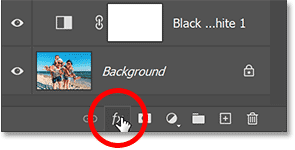
Klik vervolgens onderaan op het pictogram voor laageffecten (het "fx"-pictogram):

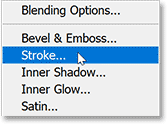
En selecteer 'Stroke' uit de lijst:

Kleurstreek
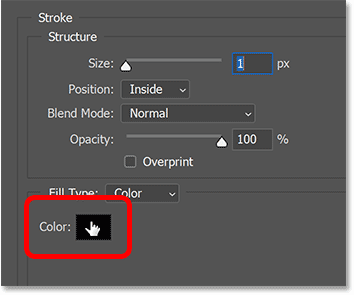
In het dialoogvenster Laagstijl kunt u de lijnkleur wijzigen door op de kleurstaal te klikken:

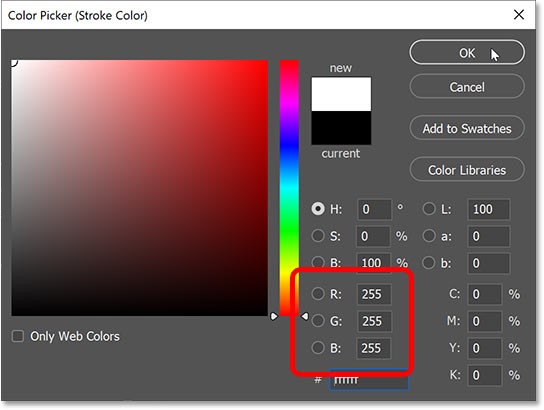
Selecteer in de kleurenkiezer wit door de waarden R, G en B op 255 in te stellen. Klik vervolgens op OK om de kleurenkiezer te sluiten:

Slagpositie
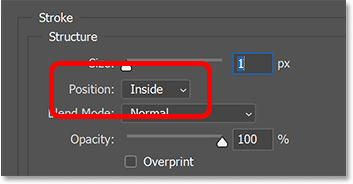
Controleer in het dialoogvenster Laagstijl of de Positie van de omtrek is ingesteld op Binnen, zodat de hoeken van de rand mooi en scherp blijven:

Slaggrootte
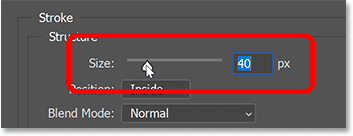
Versleep vervolgens de schuifregelaar Grootte om de breedte van de rand in te stellen. Welke maat u nodig hebt, hangt af van uw afbeelding. In het voorbeeld wordt de afbeelding ingesteld op 40 pixels:

En dit is het effect met een kleinere rand rond de afbeelding:

Stap 19: Voeg een slagschaduw toe
Als u een slagschaduw achter de afbeelding wilt toevoegen, klikt u op de optie Slagschaduw in de kolom Verticale effecten aan de linkerkant van het dialoogvenster Laagstijl:

Hoek en afstand van de schaduw
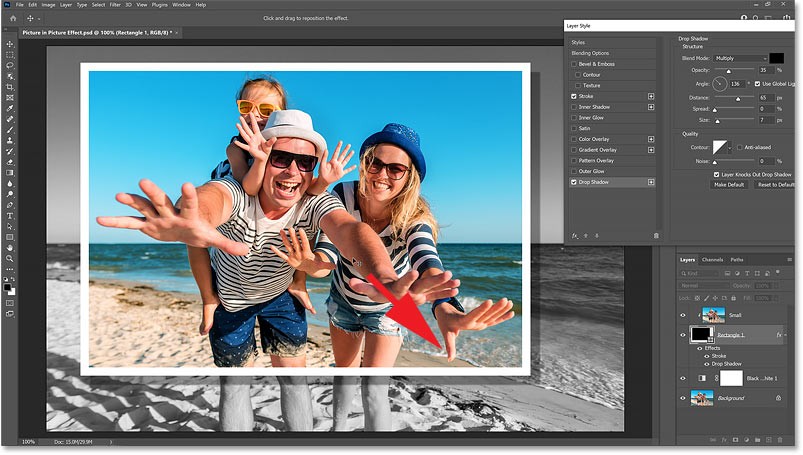
Klik en sleep vervolgens in de afbeelding om de hoek en afstand van de schaduw in te stellen. In dit voorbeeld wordt de cursor naar beneden en naar rechts getrokken, zodat de lichtbron voor de schaduw vanuit de linkerbovenhoek verschijnt:

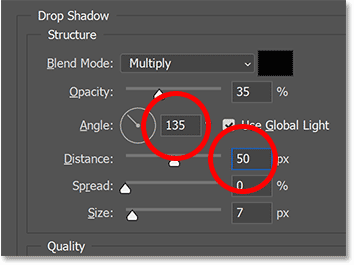
U kunt ook specifieke waarden voor Hoek en Afstand invoeren in het dialoogvenster. In het voorbeeld zou de Hoek op 135 graden worden ingesteld en de Afstand op 50 pixels. Afhankelijk van uw afbeelding heeft u mogelijk een kleinere of grotere Afstandswaarde nodig:

Balgrootte
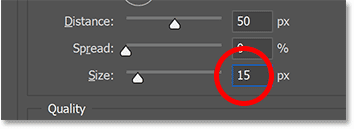
Met de waarde Grootte bepaalt u hoe zacht of ondoorzichtig de schaduwranden zijn. In het voorbeeld wordt dit ingesteld op 15 pixels:

Schaduwdekking
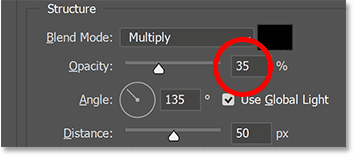
U kunt de intensiteit van de schaduw (hoe licht of donker de schaduw is) aanpassen door de schuifregelaar Dekking te verslepen . Maar in het voorbeeld blijft de standaardwaarde van 35% staan:

Klik op OK wanneer u klaar bent om het dialoogvenster Laagstijl te sluiten. En hier ziet u het effect met een rand en slagschaduw toegevoegd aan de kleinere afbeelding. Nog één ding te doen:

Stap 20: Draai de vorm
Tot slot kunt u het effect nog leuker maken door de vorm rond uw onderwerp te draaien.
Zorg ervoor dat de vormlaag actief is in het deelvenster Lagen:

Zorg dat het Rechthoekgereedschap nog steeds actief is in de werkbalk en beweeg uw muisaanwijzer net buiten een van de handvatten van de vorm. De cursor verandert in het pictogram Draaien (een gebogen lijn met pijlen aan beide uiteinden):

Klik en sleep vervolgens om de vorm te draaien. De afbeelding in de vorm blijft op zijn plaats. Alleen de vorm zelf, inclusief de omtrek en de schaduw, zal draaien, waardoor het lijkt alsof de foto schuin is genomen:

Stap 21: Breng eventuele laatste aanpassingen aan de grootte van de vorm aan
Controleer of de gedraaide vorm geen delen van het onderwerp afsnijdt en pas indien nodig de grootte van de vorm opnieuw aan door de handgrepen te verslepen.
Wanneer u klaar bent, verbergt u de rand en de grepen rond de vorm door op Enter (Win) / Return (Mac) op uw toetsenbord te drukken.
En hier, na het uitrekken van de onderkant van de vorm om te voorkomen dat een deel van de duim van de vrouw wordt afgesneden, is het uiteindelijke beeld-in-beeld-effect te zien:

Mensen besteden te veel tijd aan het handmatig verwijderen van achtergronden, en AI is niet altijd de magie die het belooft te zijn.
In deze tutorial leert u hoe u met behulp van Adobe Photoshop eenvoudig een foto kunt omzetten in een potloodschets.
Veel mensen vonden het aanpassen van de afbeeldingsgrootte erg vervelend, totdat ze leerden over de eenvoudige kanaalgebaseerde beschermingsmethode van Photoshop.
Voeg snel en eenvoudig een postereffect toe aan uw afbeeldingen met behulp van Photoshop. Zo creëert u de klassieke look van posters die met een beperkt aantal inktkleuren zijn afgedrukt.
Er zijn veel AI-fotobewerkingsprogramma's waardoor Photoshop een tweede keus is. AI-functies zijn handige hulpmiddelen voor het bewerken van foto's zonder dat je ingewikkelde Photoshop-technieken hoeft te leren.
Photoshop 2025 bevat nieuwe AI-tools, slimmere selecties en functies waarvan u tot nu toe niet wist dat u ze nodig had.
In deze tutorial leert u hoe u snel en eenvoudig een monochroom kleureffect aan een afbeelding kunt toevoegen met behulp van Adobe Photoshop.
In deze tutorial leert u hoe u canvasruimte en slagschaduw aan uw foto in Photoshop kunt toevoegen om een eenvoudige maar stijlvolle fotorand te maken.
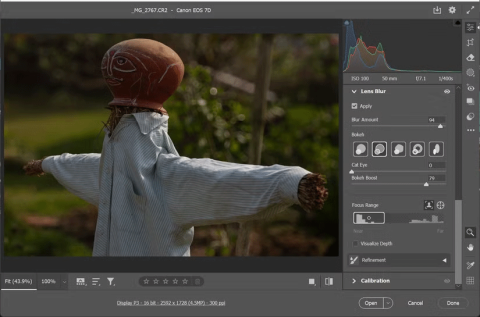
Met de Lens Blur-tool van Adobe kunt u uw foto's eenvoudig bekijken en er diepte en focus aan toevoegen.
Photoshop Actions is een geliefde functie van de populaire fotobewerkingstool die verstopt zit in de app. Het is bedoeld om workflows te versnellen zonder dat er AI nodig is.
Lightroom en Adobe Photoshop zijn twee van de beste fotobewerkingsprogramma's. Veel professionals gebruiken beide programma's samen, maar als amateurfotograaf heb je Lightroom alleen nodig.
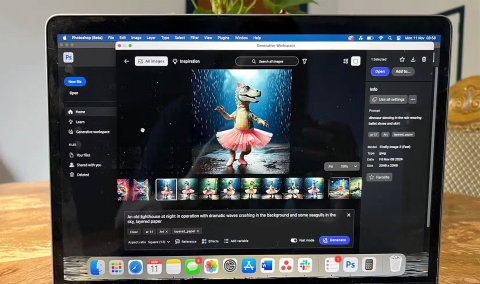
Generative Workspace is een van de belangrijkste AI-functies die op Adobe Max 2024 zijn aangekondigd. Het wordt de nieuwe thuisbasis voor uw Generative AI-afbeeldingen en -bestanden.
Met Generative Fill, aangestuurd door Adobe's Generative AI genaamd Firefly, kan iedereen realistische waterreflectie-effecten toevoegen aan foto's door simpelweg een selectie te tekenen, een paar woorden te typen en op een knop te klikken.
In deze tutorial leert u hoe u een afbeelding kopieert en plakt in een selectie in een andere afbeelding met de opdracht Plakken in van Adobe Photoshop.
Leer hoe je Microsoft Teams de hele dag actief en beschikbaar houdt. Bewezen tips, tools en instellingen om de status 'Afwezig' te voorkomen, je productiviteit te verhogen en geen moment te missen tijdens je werkdag.
Ben je het zat dat audio-, video- en deelproblemen in Microsoft Teams je vergaderingen in 2026 verstoren? Volg onze deskundige, stapsgewijze handleiding om audio-, video- en deelproblemen snel op te lossen – zonder technische kennis. Naadloze samenwerking is binnen handbereik!
Heb je problemen met de sleutelhangers van Microsoft Teams op je Mac? Ontdek bewezen, stapsgewijze oplossingen voor macOS om weer probleemloos samen te werken. Snelle oplossingen vind je hier!
Krijg je problemen met het deelnemen aan een vergadering in Microsoft Teams? Ontdek bewezen stappen om dit op te lossen via directe links. Snelle oplossingen voor probleemloos deelnemen – geen technische kennis vereist!
Heb je last van vertraging tijdens videoconferenties in Microsoft Teams via wifi? Deze ultieme handleiding voor probleemoplossing biedt snelle oplossingen, geavanceerde tips en wifi-optimalisaties om direct weer kristalheldere videogesprekken te voeren.
Ervaart u problemen met een traag Microsoft Teams? Leer stap voor stap hoe u de cache van Microsoft Teams kunt wissen om prestatieproblemen, vertragingen en crashes op te lossen en de snelheid te verhogen op Windows, Mac, via de webbrowser en op mobiele apparaten. Snelle oplossingen die werken!
Heb je genoeg van Microsoft Teams-fout 1200 die je telefoongesprekken laat vastlopen? Ontdek snelle, stapsgewijze oplossingen voor iOS en Android, zodat je snel weer probleemloos kunt samenwerken – zonder technische kennis!
Ontdek de exacte locaties van de Microsoft Teams-registersleutels in Windows 11. Een stapsgewijze handleiding om ze te vinden, te openen en veilig aan te passen voor optimale prestaties en probleemoplossing. Essentieel voor IT-professionals en Teams-enthousiasten.
Kunt u de installatiemap van Microsoft Teams niet vinden op uw pc? Deze stapsgewijze handleiding laat u de exacte paden zien voor nieuwe en klassieke Teams-installaties, per gebruiker en per computer. Bespaar tijd bij het oplossen van problemen!
Heb je problemen met inloggen bij Microsoft Teams op je Chromebook? Ontdek stapsgewijze oplossingen om inlogproblemen snel op te lossen. Wis de cache, update apps en meer voor naadloos samenwerken. Werkt met de nieuwste Chrome OS!
Bent u gefrustreerd door het ontbrekende Microsoft Teams-pictogram in Outlook? Ontdek precies waar u het kunt vinden, waarom het verdwijnt en welke bewezen stappen u kunt volgen om het terug te plaatsen voor probleemloze vergaderingen. Bijgewerkt voor de nieuwste versies!
Ontdek hoe je Microsoft Teams Copilot kunt gebruiken om je productiviteit met AI te verhogen. Een stapsgewijze handleiding, belangrijke functies en tips om vergaderingen, chats en taken moeiteloos te transformeren. Ontgrendel vandaag nog slimmere samenwerking!
Leer hoe je een bot maakt en beheert in Microsoft Teams (2026) met deze deskundige handleiding. Van de installatie tot geavanceerd beheer: profiteer van een hogere productiviteit dankzij het nieuwste Bot Framework en de Azure-tools.
Ben je gefrustreerd omdat je Microsoft Teams-status vastzit op 'Afwezig'? Ontdek de belangrijkste oorzaken, zoals time-outs bij inactiviteit en energie-instellingen, plus stapsgewijze oplossingen om snel weer 'Beschikbaar' te worden. Bijgewerkt met de nieuwste Teams-functies.
Ontdek eenvoudige stappen om de audio en camera van Microsoft Teams te testen vóór een gesprek. Zorg met onze handige handleiding voor kristalhelder geluid en beeld tijdens professionele vergaderingen. Perfect voor desktop-, mobiele en webgebruikers.