Wat is de beste AI-achtergrondverwijderaar voor fotos?

Mensen besteden te veel tijd aan het handmatig verwijderen van achtergronden, en AI is niet altijd de magie die het belooft te zijn.
Moet u een afbeelding laten overvloeien in een achtergrondkleur om ruimte te creëren voor tekst of andere ontwerpelementen? In deze tutorial kijken we naar de nieuwste en makkelijkste manier om een afbeelding te laten vervagen naar een achtergrondkleur in Photoshop, namelijk met behulp van Live Gradients.
Live Gradients bevatten alle informatie over het gradiënteffect (kleur, hoek, enz.) die u kunt wijzigen nadat het gradiënteffect is gemaakt. En als we dat effect combineren met het voorgrond-naar-transparante gradiënteffect van Photoshop, hebben we een snelle en eenvoudige manier om een afbeelding te laten vervagen naar elke gewenste kleur. Laten we eens kijken hoe dit effect werkt!
Stap 1: Maak een nieuw Photoshop-document
Laten we beginnen met het maken van een nieuw document. Als u zich op het hoofdscherm bevindt, klikt u op de knop Nieuw bestand .

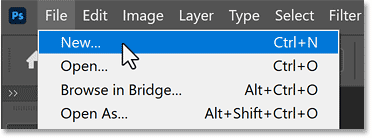
Of ga vanuit de hoofdinterface van Photoshop naar het menu Bestand en selecteer Nieuw .

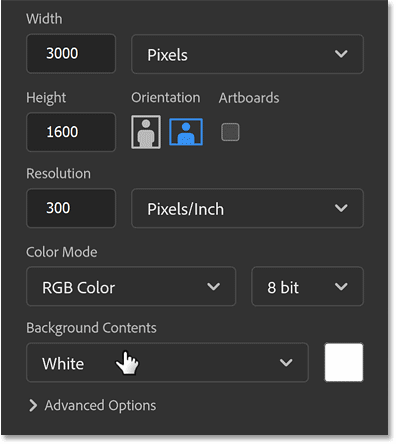
Voer in het dialoogvenster Nieuw document de instellingen voor uw document in.
Met deze gids kunt u het volgende doen:

Klik vervolgens op de knop Maken .

Het nieuwe document wordt weergegeven.

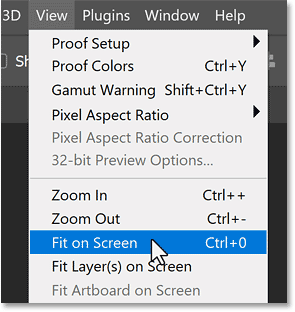
Zoom indien nodig in op het document door naar het menu Beeld te gaan en Passend op scherm te selecteren .

Stap 2: Plaats de afbeelding in het document
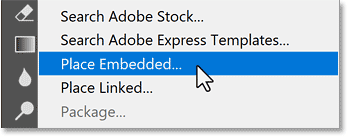
Voeg een afbeelding toe aan uw document door naar het menu Bestand te gaan en Ingesloten plaatsen te selecteren .

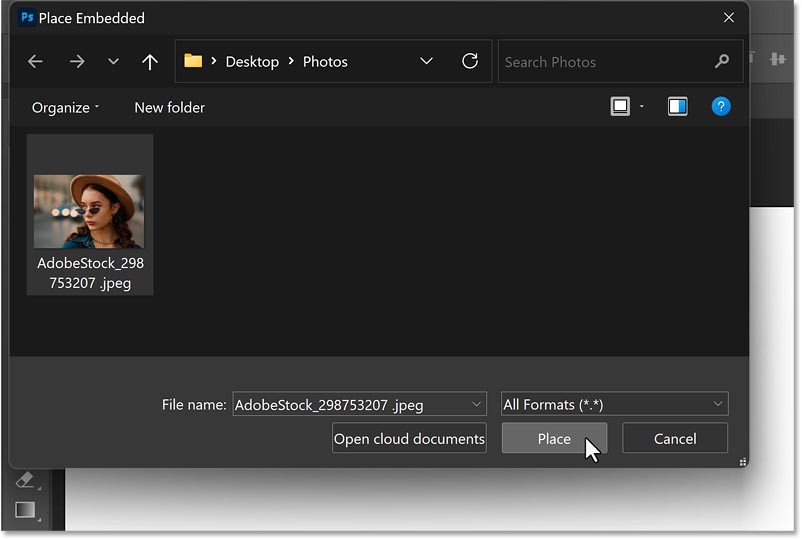
Navigeer naar de locatie op uw computer waar de afbeelding is opgeslagen, klik op de afbeelding om deze te selecteren en klik op Plaatsen .

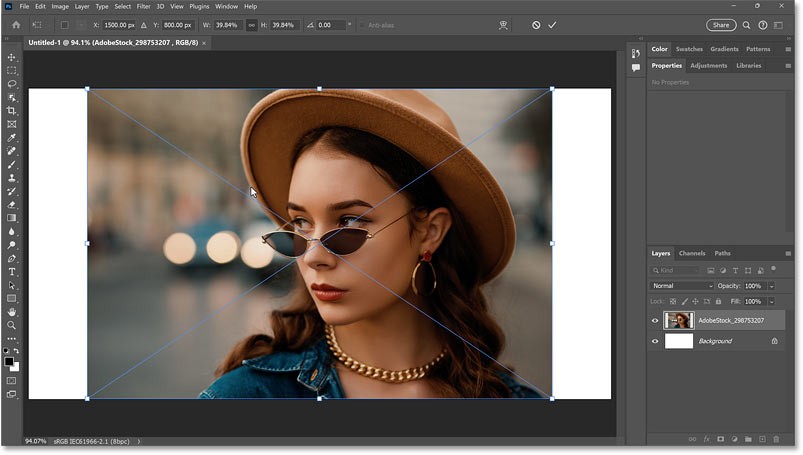
Photoshop plaatst de afbeelding op het canvas. Er worden ook bedieningselementen voor Vrije Transformatie aan de afbeelding toegevoegd, zodat u de afbeelding indien nodig kunt vergroten of verkleinen en naar de juiste positie kunt verplaatsen.

Stap 3: Verplaats de afbeelding op het canvas
Verplaats de afbeelding naar links of rechts op het canvas om ruimte te maken voor de kleur. Houd de Shift -toets op uw toetsenbord ingedrukt terwijl u sleept. Zo kunt u de afbeelding gemakkelijker horizontaal verplaatsen.
U wilt bijvoorbeeld dat uw onderwerp aan de rechterkant van het canvas wordt weergegeven en dat de kleur aan de linkerkant vervaagt. De afbeelding wordt dus naar rechts gesleept.

Klik vervolgens op het vinkje in de optiebalk om Vrije transformatie te accepteren en te sluiten.

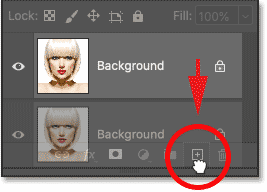
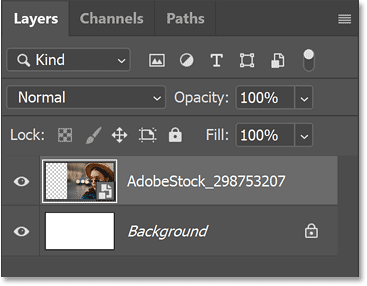
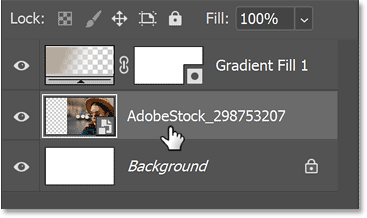
In het deelvenster Lagen wordt de afbeelding in een aparte laag boven de Achtergrondlaag weergegeven.

Stap 4: Verloopgereedschap selecteren
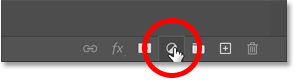
Om de afbeelding naar een bepaalde kleur te laten vervagen, selecteert u het gereedschap Verloop in de werkbalk.

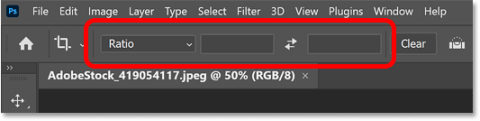
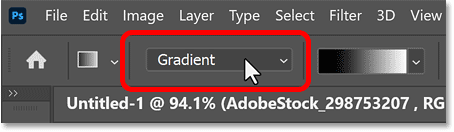
Zorg er vervolgens in de optiebalk voor dat de gereedschapsmodus is ingesteld op Verloop , zodat u een liveverloop kunt tekenen. Als u de optie Klassieke gradiënt instelt , tekent u de oude gradiëntstijl zonder actieve gradiëntobjecten.

Stap 5: Selecteer Voorgrond naar Transparant verloop
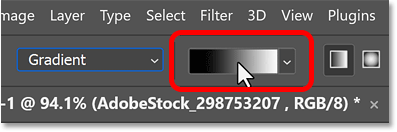
Klik nog steeds op de kleurverloopstaal in de optiebalk.

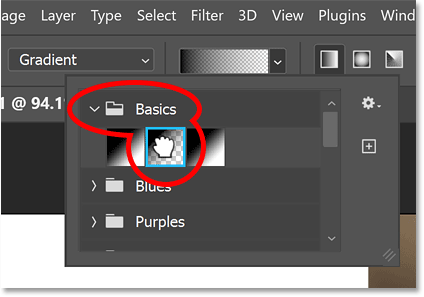
Open vervolgens de map Basis en selecteer het verloop Voorgrond naar Transparant . Druk op Enter of Return op uw Mac om te accepteren.

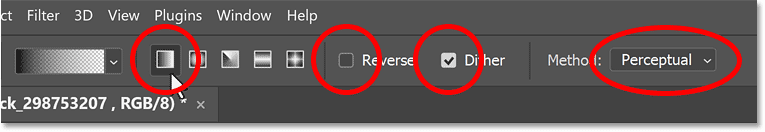
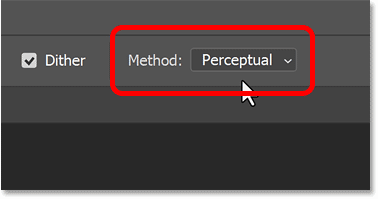
Zorg ervoor dat de Verloopstijl is ingesteld op Lineair , omdat we het verloop in een rechte lijn willen tekenen. Zorg er ook voor dat Omkeren is uitgeschakeld, Dither is ingeschakeld om kleurbanden te verminderen en Methode is ingesteld op Perceptueel.

Stap 6: Kies een kleur om de afbeelding te vervagen
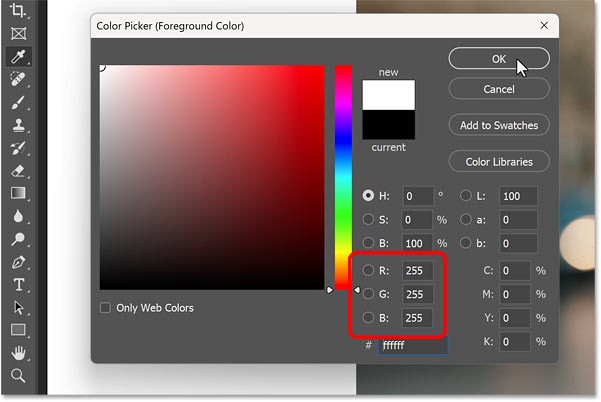
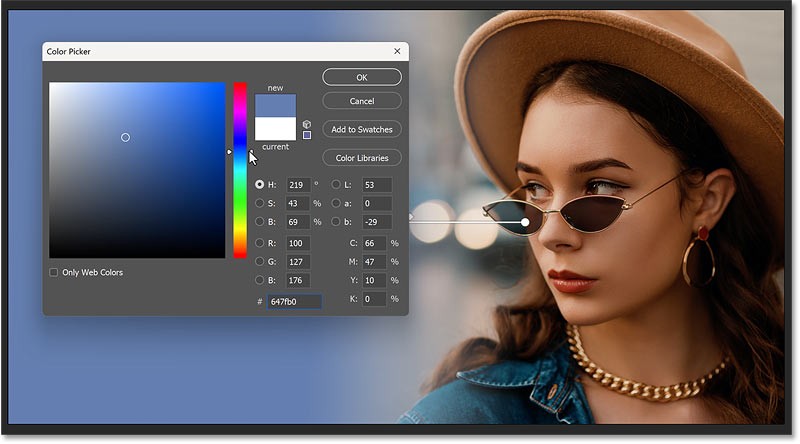
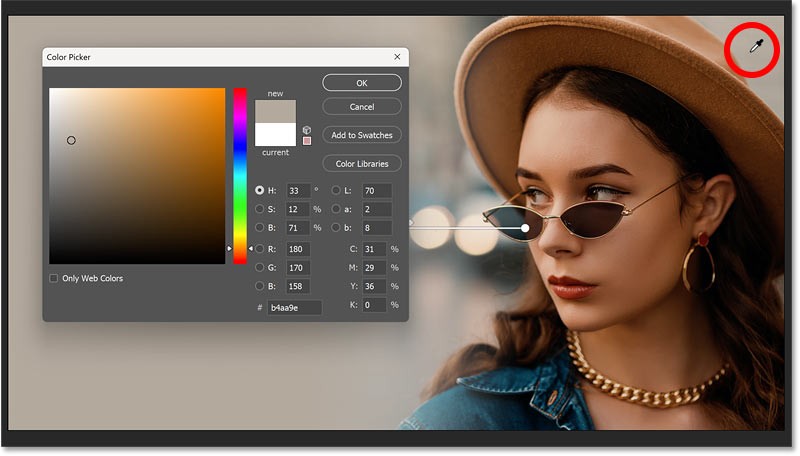
Selecteer een kleur voor het verloop door op het voorgrondkleurstaal op de werkbalk te klikken.

Dit is de kleur waarnaar de afbeelding vervaagt. Omdat we een live-verloop tekenen, kunt u later altijd nog de kleuren wijzigen.
In het voorbeeld wordt voorlopig wit geselecteerd (stel alle R-, G- en B-waarden in op 255). Klik vervolgens op OK om de kleurenkiezer te sluiten.

Stap 7: Teken een verloop op de afbeelding
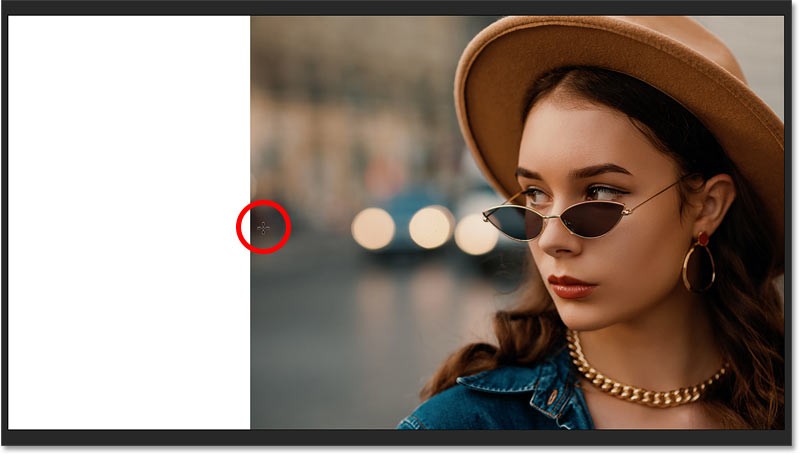
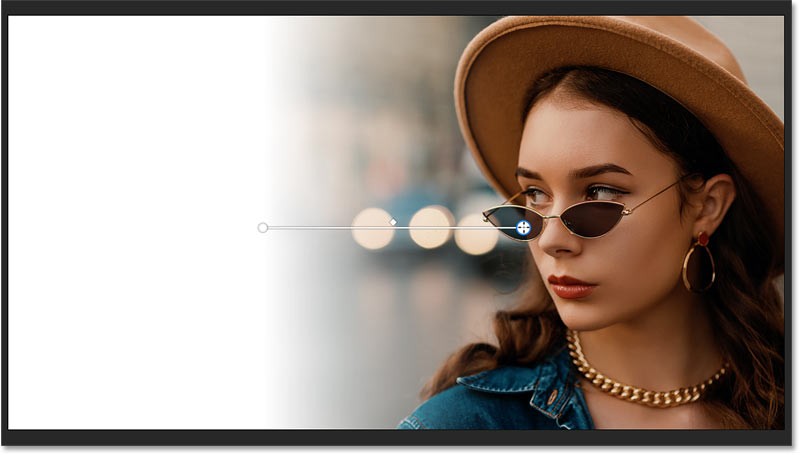
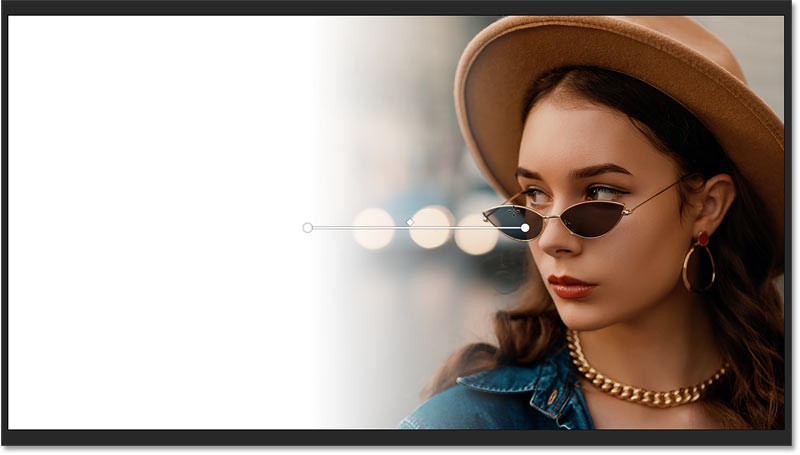
Klik op de afbeelding en houd de muisknop ingedrukt om het beginpunt voor het verloop in te stellen. Het voorbeeld begint aan de linkerrand van de afbeelding.

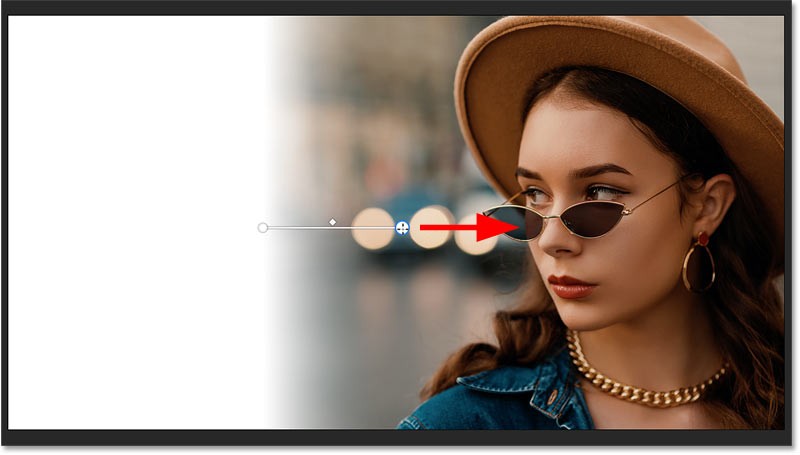
Houd vervolgens de muisknop ingedrukt en sleep weg van dat punt. Houd de Shift -toets op uw toetsenbord ingedrukt terwijl u sleept, zodat u gemakkelijker rechtdoor kunt slepen.
Een voordeel van live-verlopen ten opzichte van klassieke verlopen is dat u een voorbeeld van het verloop kunt bekijken terwijl u tekent.

Maak je geen zorgen als het verloop nog niet precies goed is. Teken gewoon het beginverloop en laat de muisknop los.

In het deelvenster Lagen wordt het verloop toegevoegd aan een eigen verloopopvullingslaag boven de afbeelding, waardoor het verloop en de afbeelding gescheiden blijven.

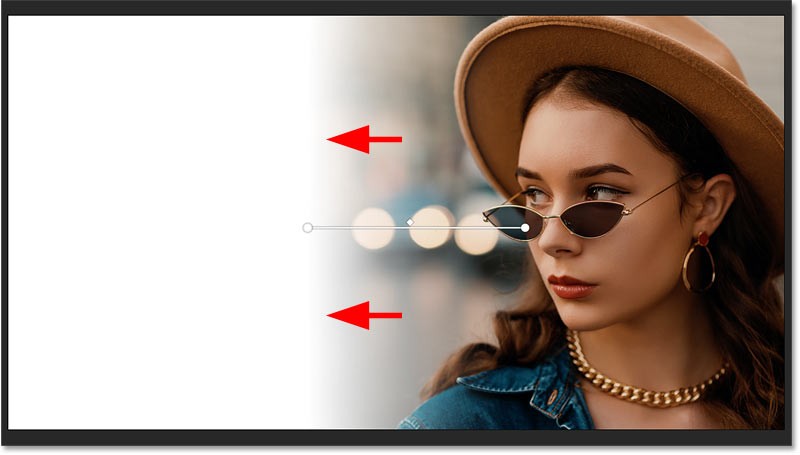
Stap 8: Pas de begin- en eindpunten van het fade-effect aan
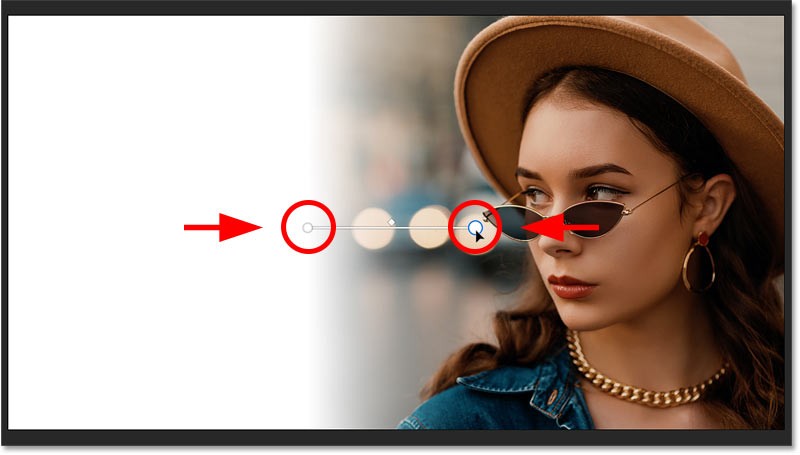
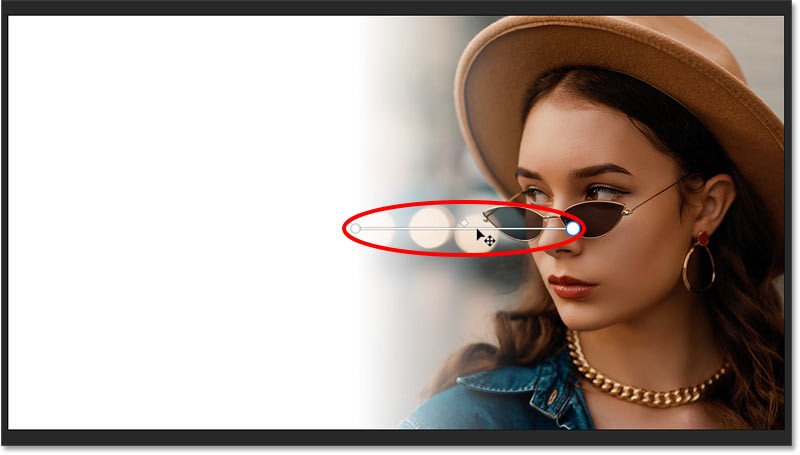
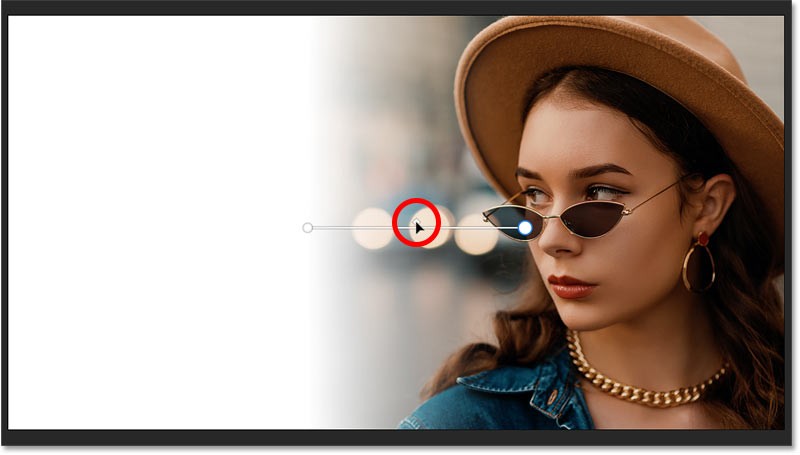
Let op de bedieningselementen op het canvas waarmee we nu het verloop kunnen bewerken.

U kunt op de kleurstops aan beide uiteinden van het verloop klikken en ze verslepen om aan te passen waar de wijziging begint en eindigt. Houd Shift ingedrukt terwijl u sleept om de kleurstop in een rechte lijn te verplaatsen.

U kunt zelfs op de lijn klikken en slepen die de kleurstops verbindt om de kleurovergang op het canvas te verplaatsen.

Boven die lijn ziet u een diamantpictogram. Normaal gesproken bepaalt dit pictogram het midden tussen de kleuren aan beide kanten. Maar omdat we werken met een verloop van Voorgrond naar Transparant, zal het verslepen van het pictogram geen effect hebben.

Stap 9: Pas het fade-middenpunt aan
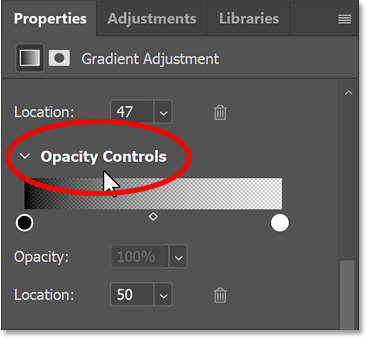
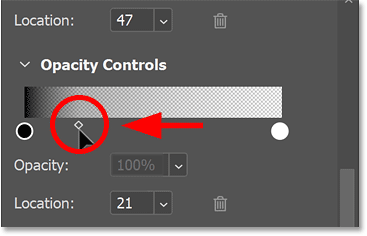
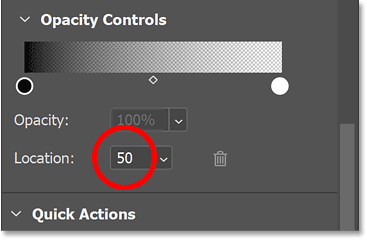
U kunt het middenpunt tussen kleur en transparantie aanpassen door naar het paneel Eigenschappen te gaan en naar beneden te scrollen totdat u Dekkingsinstellingen vindt .

Versleep vervolgens het ruitpictogram onder de voorvertoningsbalk om het middelpunt dichter bij de kleur of transparantie te plaatsen.

Om de locatie opnieuw in het midden in te stellen, stelt u Locatie in op 50 .

Stap 10: Pas de fade aan
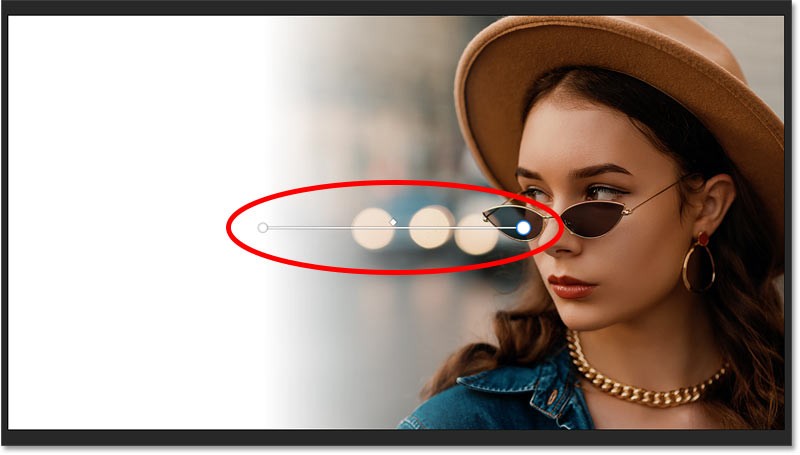
Houd er rekening mee dat de overgang in het verloop tussen kleur en transparantie er niet vloeiend uitziet. De meeste kleur concentreert zich aan de linkerkant en vervaagt vervolgens heel snel naar rechts.

Soms kan het helpen om de kleurovergang in de optiebalk te wijzigen naar een andere methode om de resultaten vloeiender te maken.
De standaardmethode is Perceptueel . Het brengt kleuren over op de manier waarop onze ogen ze van nature waarnemen. En dat is meestal wat je wilt als je met kleurverlopen werkt. Maar Perceptueel is niet altijd de beste keuze voor dit effect.

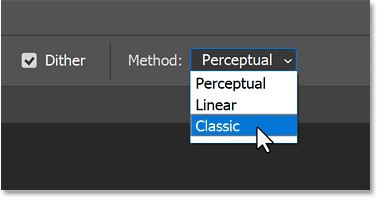
Er is nog een andere methode, genaamd Classic , die verlopen tekent op de manier waarop Photoshop dat vroeger deed.

En let op, de overgang is nu vloeiender en geleidelijker. U kunt de methode kiezen die het beste bij uw afbeelding past, maar in het voorbeeld ziet Klassiek er beter uit.

Stap 11: Kies een andere kleur om te vervagen (optioneel)
Om de kleur waarnaar de afbeelding vervaagt te wijzigen, dubbelklikt u op de kleurstop van die afbeelding. Zorg ervoor dat u een stop kiest voor de kleur en niet voor de transparantie.

Dan is er een manier om een andere kleur te kiezen uit de Kleurenkiezer.

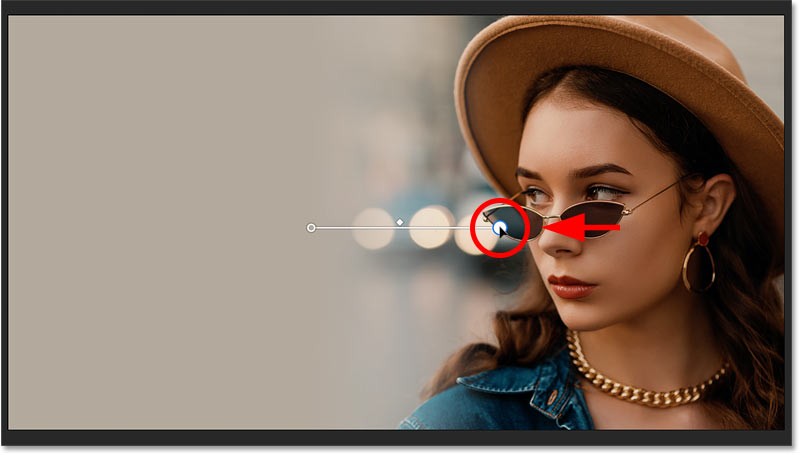
Of, terwijl de Kleurenkiezer nog geopend is, kunt u kleuren rechtstreeks uit de afbeelding bemonsteren.
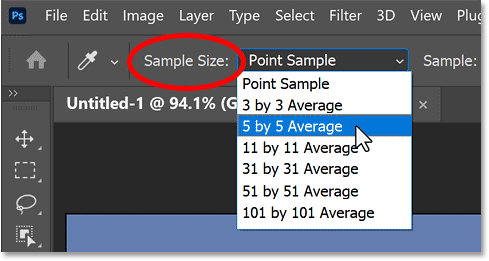
Maar voordat u de kleur bemonstert, gaat u naar de optie Steekproefgrootte in de optiebalk en wijzigt u deze van Puntsteekproef naar een groter formaat, zoals 5 x 5 of 11 x 11. Op die manier bemonstert u de gemiddelde kleur van het gebied waarop u klikt in plaats van de kleur van een specifieke pixel. Wij kiezen bijvoorbeeld 5 x 5.

Klik vervolgens op de kleur in de afbeelding om een voorbeeld te bekijken. In het voorbeeld wordt een grijstint uit de rechterbovenhoek geselecteerd. Klik op OK om de kleurenkiezer te sluiten als u klaar bent.

Stap 12: Maak de laatste aanpassingen aan het fade-effect
Op dit punt kunt u nog de laatste aanpassingen maken aan het begin- en eindpunt van het verloopeffect door de kleurstops te verslepen.

Om de canvasbedieningen te verbergen wanneer u klaar bent, selecteert u eenvoudigweg een andere laag dan de laag Verloopopvulling in het deelvenster Lagen.
U kunt de canvasbesturingselementen terughalen door de laag Verloopopvulling opnieuw te selecteren, maar u moet ook het Verloopgereedschap in de werkbalk activeren.

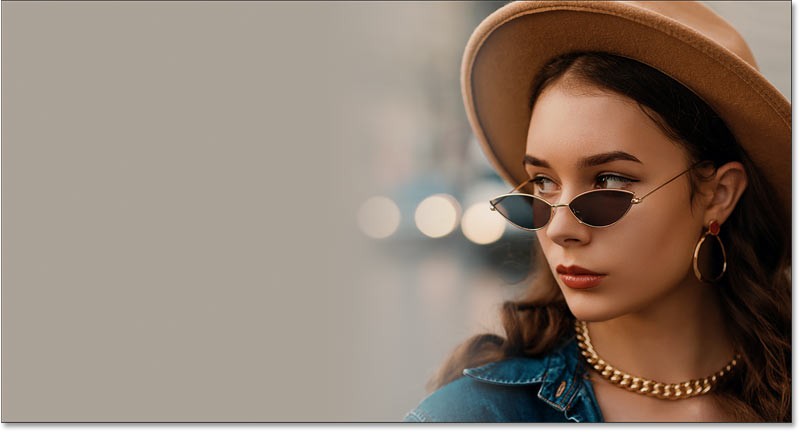
Hier ziet u het eindresultaat van de afbeelding die is vervaagd tot de achtergrondkleur, zodat u links tekst of andere ontwerpelementen kunt toevoegen.

Mensen besteden te veel tijd aan het handmatig verwijderen van achtergronden, en AI is niet altijd de magie die het belooft te zijn.
In deze tutorial leert u hoe u met behulp van Adobe Photoshop eenvoudig een foto kunt omzetten in een potloodschets.
Veel mensen vonden het aanpassen van de afbeeldingsgrootte erg vervelend, totdat ze leerden over de eenvoudige kanaalgebaseerde beschermingsmethode van Photoshop.
Voeg snel en eenvoudig een postereffect toe aan uw afbeeldingen met behulp van Photoshop. Zo creëert u de klassieke look van posters die met een beperkt aantal inktkleuren zijn afgedrukt.
Er zijn veel AI-fotobewerkingsprogramma's waardoor Photoshop een tweede keus is. AI-functies zijn handige hulpmiddelen voor het bewerken van foto's zonder dat je ingewikkelde Photoshop-technieken hoeft te leren.
Photoshop 2025 bevat nieuwe AI-tools, slimmere selecties en functies waarvan u tot nu toe niet wist dat u ze nodig had.
In deze tutorial leert u hoe u snel en eenvoudig een monochroom kleureffect aan een afbeelding kunt toevoegen met behulp van Adobe Photoshop.
In deze tutorial leert u hoe u canvasruimte en slagschaduw aan uw foto in Photoshop kunt toevoegen om een eenvoudige maar stijlvolle fotorand te maken.
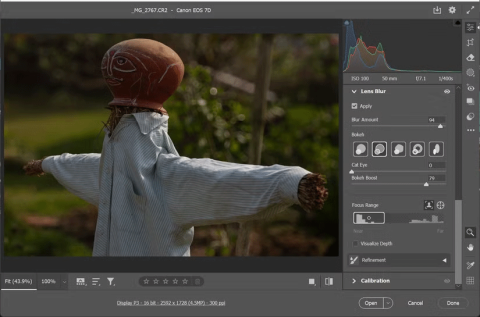
Met de Lens Blur-tool van Adobe kunt u uw foto's eenvoudig bekijken en er diepte en focus aan toevoegen.
Photoshop Actions is een geliefde functie van de populaire fotobewerkingstool die verstopt zit in de app. Het is bedoeld om workflows te versnellen zonder dat er AI nodig is.
Lightroom en Adobe Photoshop zijn twee van de beste fotobewerkingsprogramma's. Veel professionals gebruiken beide programma's samen, maar als amateurfotograaf heb je Lightroom alleen nodig.
In deze tutorial leert u hoe u een gaaf Picture in Picture-effect kunt creëren met Adobe Photoshop. Dit doet u door van één foto de illusie te wekken dat er een kleinere, bijgesneden versie van dezelfde foto in zit.
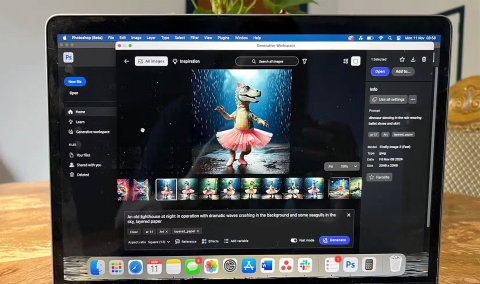
Generative Workspace is een van de belangrijkste AI-functies die op Adobe Max 2024 zijn aangekondigd. Het wordt de nieuwe thuisbasis voor uw Generative AI-afbeeldingen en -bestanden.
Met Generative Fill, aangestuurd door Adobe's Generative AI genaamd Firefly, kan iedereen realistische waterreflectie-effecten toevoegen aan foto's door simpelweg een selectie te tekenen, een paar woorden te typen en op een knop te klikken.
In deze tutorial leert u hoe u een afbeelding kopieert en plakt in een selectie in een andere afbeelding met de opdracht Plakken in van Adobe Photoshop.
Leer hoe je Microsoft Teams de hele dag actief en beschikbaar houdt. Bewezen tips, tools en instellingen om de status 'Afwezig' te voorkomen, je productiviteit te verhogen en geen moment te missen tijdens je werkdag.
Ben je het zat dat audio-, video- en deelproblemen in Microsoft Teams je vergaderingen in 2026 verstoren? Volg onze deskundige, stapsgewijze handleiding om audio-, video- en deelproblemen snel op te lossen – zonder technische kennis. Naadloze samenwerking is binnen handbereik!
Heb je problemen met de sleutelhangers van Microsoft Teams op je Mac? Ontdek bewezen, stapsgewijze oplossingen voor macOS om weer probleemloos samen te werken. Snelle oplossingen vind je hier!
Krijg je problemen met het deelnemen aan een vergadering in Microsoft Teams? Ontdek bewezen stappen om dit op te lossen via directe links. Snelle oplossingen voor probleemloos deelnemen – geen technische kennis vereist!
Heb je last van vertraging tijdens videoconferenties in Microsoft Teams via wifi? Deze ultieme handleiding voor probleemoplossing biedt snelle oplossingen, geavanceerde tips en wifi-optimalisaties om direct weer kristalheldere videogesprekken te voeren.
Ervaart u problemen met een traag Microsoft Teams? Leer stap voor stap hoe u de cache van Microsoft Teams kunt wissen om prestatieproblemen, vertragingen en crashes op te lossen en de snelheid te verhogen op Windows, Mac, via de webbrowser en op mobiele apparaten. Snelle oplossingen die werken!
Heb je genoeg van Microsoft Teams-fout 1200 die je telefoongesprekken laat vastlopen? Ontdek snelle, stapsgewijze oplossingen voor iOS en Android, zodat je snel weer probleemloos kunt samenwerken – zonder technische kennis!
Ontdek de exacte locaties van de Microsoft Teams-registersleutels in Windows 11. Een stapsgewijze handleiding om ze te vinden, te openen en veilig aan te passen voor optimale prestaties en probleemoplossing. Essentieel voor IT-professionals en Teams-enthousiasten.
Kunt u de installatiemap van Microsoft Teams niet vinden op uw pc? Deze stapsgewijze handleiding laat u de exacte paden zien voor nieuwe en klassieke Teams-installaties, per gebruiker en per computer. Bespaar tijd bij het oplossen van problemen!
Heb je problemen met inloggen bij Microsoft Teams op je Chromebook? Ontdek stapsgewijze oplossingen om inlogproblemen snel op te lossen. Wis de cache, update apps en meer voor naadloos samenwerken. Werkt met de nieuwste Chrome OS!
Bent u gefrustreerd door het ontbrekende Microsoft Teams-pictogram in Outlook? Ontdek precies waar u het kunt vinden, waarom het verdwijnt en welke bewezen stappen u kunt volgen om het terug te plaatsen voor probleemloze vergaderingen. Bijgewerkt voor de nieuwste versies!
Ontdek hoe je Microsoft Teams Copilot kunt gebruiken om je productiviteit met AI te verhogen. Een stapsgewijze handleiding, belangrijke functies en tips om vergaderingen, chats en taken moeiteloos te transformeren. Ontgrendel vandaag nog slimmere samenwerking!
Leer hoe je een bot maakt en beheert in Microsoft Teams (2026) met deze deskundige handleiding. Van de installatie tot geavanceerd beheer: profiteer van een hogere productiviteit dankzij het nieuwste Bot Framework en de Azure-tools.
Ben je gefrustreerd omdat je Microsoft Teams-status vastzit op 'Afwezig'? Ontdek de belangrijkste oorzaken, zoals time-outs bij inactiviteit en energie-instellingen, plus stapsgewijze oplossingen om snel weer 'Beschikbaar' te worden. Bijgewerkt met de nieuwste Teams-functies.
Ontdek eenvoudige stappen om de audio en camera van Microsoft Teams te testen vóór een gesprek. Zorg met onze handige handleiding voor kristalhelder geluid en beeld tijdens professionele vergaderingen. Perfect voor desktop-, mobiele en webgebruikers.